Melody Patin
Création de site web : maquettage définissant la structure et l’expérience utilisateur & design graphique tenant compte des principes de responsive design ; création d’un thème WordPress personnalisé avec HTML, CSS, JavaScript et PHP et ajout de fonctionnalités et animations sur mesure ; optimisation SEO, test de performance & déploiement.

Analyse, maquettage & Design graphique
- – Analyse des objectifs et du public cible pour orienter le projet.
- – Conception de wireframes avec hiérarchisation des informations et schéma des parcours utilisateurs.
- – Optimisation de l’ergonomie et de la navigation sur le site.
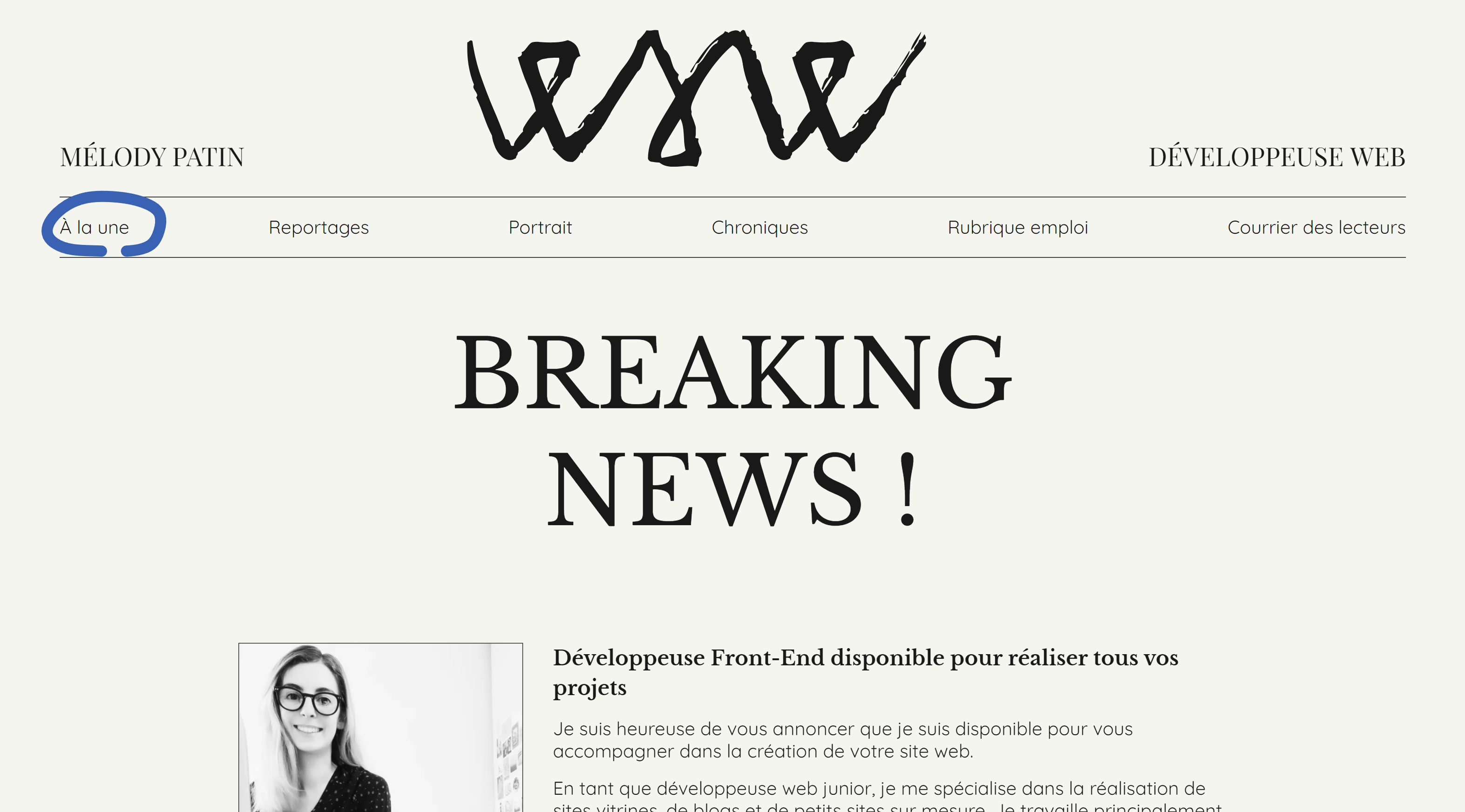
- – Définition de l’ambiance générale inspirée du design des journaux papier.
- – Création du logo et de la charte graphique autour de ce concept.
- – Maquettage complet du site sur Figma en version mobile puis desktop, avec une attention particulière à l’expérience utilisateur et à l’interface intuitive.



Création du thème Wordpress sur mesure
- – Création d’un thème WordPress sur mesure à partir d’un design personnalisé.
- – Intégration du design en HTML et CSS pour un site statique, puis ajout de JavaScript pour le rendre dynamique.
- – Conversion du site statique en thème WordPress avec création des fichiers spécifiques et intégration dans l’architecture de WordPress.
- – Utilisation de PHP pour gérer les pages dynamiques, articles et contenu.
- – Développement de templates uniques pour différents types de pages.
- – Ajout de plugins comme ACF pour des champs personnalisés et développement de shortcodes pour enrichir l’interface utilisateur et ajouter des fonctionnalités sur mesure.

SEO, performances, accessibilité numérique &déploiement
- – Structuration du thème pour une meilleure indexation dans les moteurs de recherche avec des balises sémantiques, une hiérarchisation des titres et le plugin SEOPress.
- – Mise en place de techniques pour accélérer le chargement du site (minification des fichiers CSS et JS, mise en cache, optimisation des images).
- – Intégration de bonnes pratiques d’accessibilité numérique (balises ARIA, contrastes adaptés, navigation clavier) pour garantir l’accès au site à tous les utilisateurs.
- – Configuration de l’hébergement et du nom de domaine.
- – Installation sur le serveur : Déploiement du site sur le serveur choisi, configuration de la base de données et mise en ligne.
- – Tests finaux : Réalisation de tests de performance, d’ergonomie et de compatibilité mobile.

💻 Développement Web d’Exception!
Vous rêvez d’un site web qui se démarque ? Je suis là pour donner vie vos idées avec créativité et précision.
🚀 Services Inclus:
- – Conception Responsive : Un site qui s’adapte parfaitement à tous les écrans.
- – Performances Optimisées : Des pages rapides et efficaces pour une meilleure expérience utilisateur
- – Expérience Utilisateur : Une navigation intuitive et agréable, pensée pour vos visiteurs.